material ui drawer under appbar
I also want all content to have the same padding so its just a matter of inserting margins for all content. Ghost opened this issue on May 2 2018 10 comments.

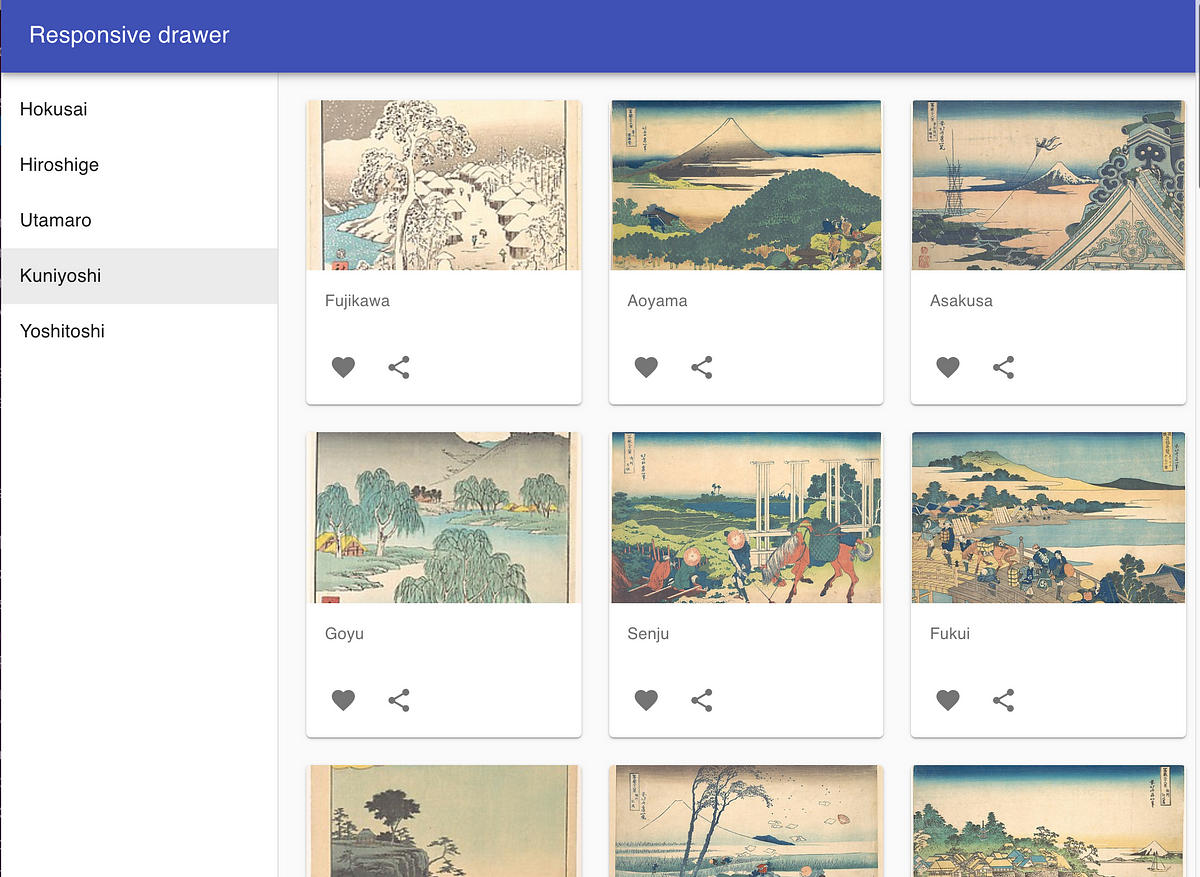
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium
This can cause some part of your content to be invisible behind the app bar.

. It is closed by default and opens by selecting the menu icon and stays open until closed by the user. Show activity on this post. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Import Toolbar from material-uiToolbar. They can either be permanently on-screen or controlled by a navigation menu icon. Material UI Drawer wont move under Appbar.
Dealing with Appbars and drawers in React and Material-ui. You can learn about the difference by reading this guide on minimizing bundle size. Import Typography from.
I have an Appbar and a drawer right beneath it. Timmo Published at Dev. In this demo youll see a quick way to position the Drawer underneath an AppBar.
Import PropTypes from prop-types. Material-UI Drawer Styling Background Color Width and Shadow. The props of the Modal component are available when varianttemporary is set.
In this demo youll see a quick way to position the Drawer underneath an AppBar. Here are 3 possible solutions. Drawer alignment below the appBar 11217.
Material-UI Drawer Under AppBar. I am playing around with the Material UI drawer component I want the drawer to below appbar where I want to toggle the onclick of the hamburger icon to open and close when I click the hamburger icon it should open the drawer below and onclick of it again it should also close and I dont want hamburger icon to move onclick of it it should be static in one placeit. How to Customize Material-UI Drawer Width Color Position Under AppBar and More Material-UI Mobile Responsive Drawer.
Links to Full Code below. A large UI kit with over 600 handcrafted MUI components. Im struggling trying to render the appbar and drawer as separate components cant get the drawer to render under the appbar when I separate - when adding the drawer component along with other components everything renders below the drawer.
Transparent and then whatever is your content within the drawer wrap it with a from Material-UI set its styles so that it can shift down the of pixels as your appBars height. In your classes of Drawer component in paper. This gets further complicated when you have a left drawer that can.
When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page. Import withStyles from material-uistyles. 0 with the width.
Im just using the standard component widths in material UI - the drawer is 255 and the appbar is 64. The problem is that the Drawer covers the Appbar and I just cant seem to move it. Import AppBar from material-uiAppBar.
The clipped drawer example works fine at keeping the drawer under the appbar when rendered together. Custom styling MUI components can. Sticky is not supported by IE11.
I have an AppBar component and I want to combine it with a drawer this is the AppBar code. Under both components I have 3 divs with bootstrap and in each div I have a group of buttons. Or import Drawer from muimaterial.
Side sheets are supplementary surfaces primarily used on tablet and desktop. Import Drawer from muimaterialDrawer. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
The ResponsiveDrawer has the same properties as the Material-UI DrawerThe ResponsiveAppBar has the same properties as the Material-UI AppBar. React Material UI. You can use positionsticky instead of fixed.
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. You can render a second. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Question Support but can be turned into an improvement. Drawer This is the name of the generic UI component not the React module.
React and Material-Ui are a great combination but its not that obvious how to easily keep your Appbar in a fixed position and adjust content to take account of it especially if you have many pages being managed by React router. Copy or Ctrl C. The most important code for the Drawer itself to be responsive is the Boolean.
And then style it accordingly. Material-UI Drawer Under AppBar. Import React from react.
This link contains all the code plus additional styling and mobile responsiveness. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon.

Implementing A Collapsible Responsive App Bar Of Susi Web Chat Blog Fossasia Org

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

How To Use Material Ui Menus In Reactjs Applications

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

Material Ui Drawer Under Appbar Video

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Transparent Appbar In Material Ui React Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation